rfid reader web app onScan.js is a simple framework agnostic JavaScript library, that produces scan-events whenever a connected barcode scanner or RFID reader scans a code or tag. Script callbacks are easy to hook to these events for seamless integration of hardware scanners into web applications. Step 2: Tap New Automation or + (from the top-right corner). Step 3: Here, scroll down or search for NFC. Tap it. Step 4: Tap Scan. Hold your device over an NFC tag/sticker. Step 5: Name the tag .
0 · rfid scanning apps
1 · rfid reader software windows 10
2 · rfid reader for tablet
3 · rfid reader app windows
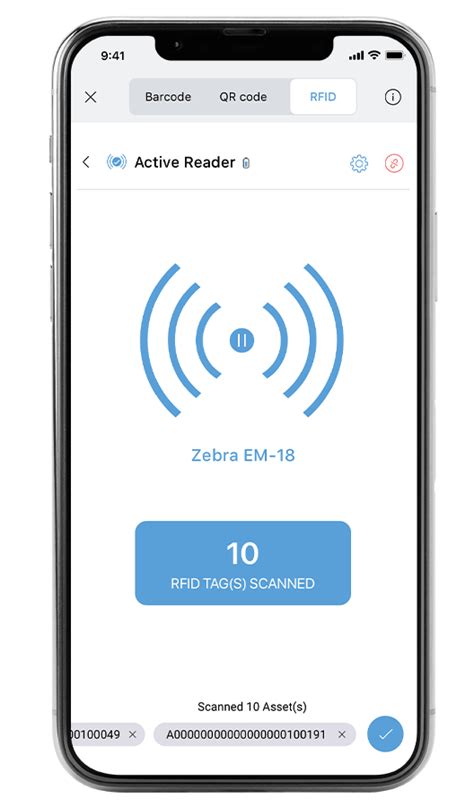
4 · rfid reader app for iphone
5 · rfid label reader free online
6 · rfid label reader app download
7 · power apps rfid reader
생활용품. 알리발 USB NFC 리더 (wCopy NS106-V7) 사용기. 54. 약 한달 전 LCD 가 달린 NFC 리더기를 여기에서 본 다음 지른 USB 리더형 기기 입니다. 생긴건 위 사진처럼 생겼고, 그냥 여타 다른 기기처럼 USB 에 갖다 .
Your web interface will raise a request to communicate with the RFID reader through the API ( API will be hosted on the server and connect to the reader(s) through TCPIP). The API will send required command to the connected reader. In this Tutorial an RFID Application is presented using ASP.NET Core. Your web interface will raise a request to communicate with the RFID reader through the API ( API will be hosted on the server and connect to the reader(s) through TCPIP). The API will send required command to the connected reader.
sias access control cards
In this Tutorial an RFID Application is presented using ASP.NET Core. onScan.js is a simple framework agnostic JavaScript library, that produces scan-events whenever a connected barcode scanner or RFID reader scans a code or tag. Script callbacks are easy to hook to these events for seamless integration of hardware scanners into web applications.
This blog demonstrates how to use the latest 3.7 release of Enterprise Browser to create full-featured HTML+JavaScript RFID apps for the Zebra RFD40/90 sleds and MC3300R. 6) if using RFID in the EB Datawedge profile , make sure the current RFID reader is enabled under Reader selection in the Datawedge profile . Testing . The original and/or RFID-enabled app can be tested with barcodes created to match the tagid’s which have been auto-generated by ChatGPT. This GenAI guide for Zebra RFID reader web apps is exciting! For developers who want to optimize productivity and prototype apps, it's revolutionary. Using ChatGPT reduces time and allows for innovative RFID integration in everyday applications.
NFC aims to provide sites the ability to read and write to NFC tags when they are brought in close proximity to the user’s device (usually 5-10 cm, 2-4 inches). The current scope is limited to NDEF, a lightweight binary message format.RFID Wedge Features: Single Shot mode to capture data from individual tags into on-screen fields. Continuous Scan mode to inventory large tag populations and insert all tag data with a single tap. Reader power adjustment to optimize for .
I am a newbie dev trying to build a web application that can read and write to an RFID Card through the browser. I am currently using an ACR122U Card Reader and have gotten it reading directly to my server in NodeJS with the nfc-pcsc node package. As above, I have an RFID reader and card and I would like React PWA to listen to this reader. How can this be done? To read/write an RFID you will need some driver to talk with. How do you think to talk with this driver from a site that runs on a browser? Your web interface will raise a request to communicate with the RFID reader through the API ( API will be hosted on the server and connect to the reader(s) through TCPIP). The API will send required command to the connected reader.In this Tutorial an RFID Application is presented using ASP.NET Core.
onScan.js is a simple framework agnostic JavaScript library, that produces scan-events whenever a connected barcode scanner or RFID reader scans a code or tag. Script callbacks are easy to hook to these events for seamless integration of hardware scanners into web applications. This blog demonstrates how to use the latest 3.7 release of Enterprise Browser to create full-featured HTML+JavaScript RFID apps for the Zebra RFD40/90 sleds and MC3300R.
6) if using RFID in the EB Datawedge profile , make sure the current RFID reader is enabled under Reader selection in the Datawedge profile . Testing . The original and/or RFID-enabled app can be tested with barcodes created to match the tagid’s which have been auto-generated by ChatGPT.

This GenAI guide for Zebra RFID reader web apps is exciting! For developers who want to optimize productivity and prototype apps, it's revolutionary. Using ChatGPT reduces time and allows for innovative RFID integration in everyday applications. NFC aims to provide sites the ability to read and write to NFC tags when they are brought in close proximity to the user’s device (usually 5-10 cm, 2-4 inches). The current scope is limited to NDEF, a lightweight binary message format.RFID Wedge Features: Single Shot mode to capture data from individual tags into on-screen fields. Continuous Scan mode to inventory large tag populations and insert all tag data with a single tap. Reader power adjustment to optimize for .
I am a newbie dev trying to build a web application that can read and write to an RFID Card through the browser. I am currently using an ACR122U Card Reader and have gotten it reading directly to my server in NodeJS with the nfc-pcsc node package.
rfid scanning apps
An NFC tag sends radio waves to activate the antenna in a receiving device. The recipient validates the information to complete the information exchange. The technology .
rfid reader web app|power apps rfid reader